Power Automate Desktop を使って、ブラウザーの操作がどのようにして可能かを試してみました。
よくあるパターンですと「Webシステムで目的のものを検索する」「Webシステムへユーザーアカウントとパスワードでログインする」などの簡単なブラウザー操作の自動化についてみてみたいと思います。
まずは最も初歩的な使い方についてフローを作成します。
具体的に、Yahoo!の路線情報をウェブページを開いて、「東京⇒新大阪」間の時刻を調べます。
フローを作成してみる
Power Automate Desktop のインストール後、スタートメニューにショートカットが作成されます。
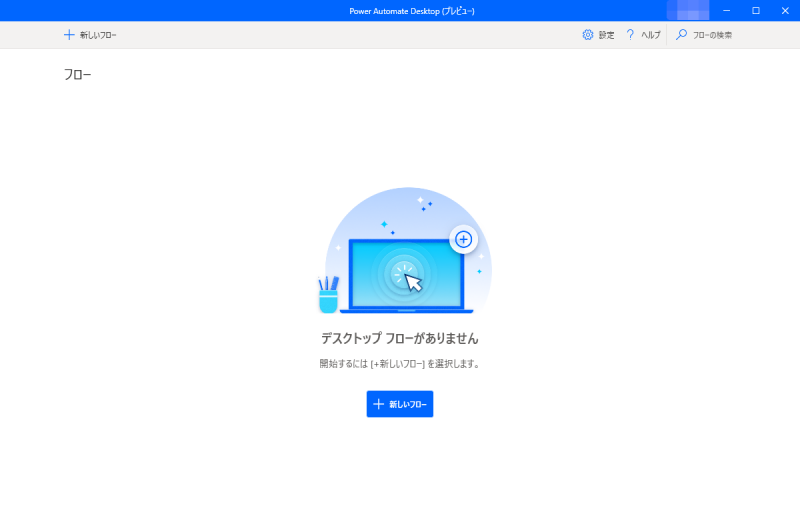
ショートカットを実行し、Power Automate Desktop を起動させます。
画面上の「+新しいフロー」をクリックします。
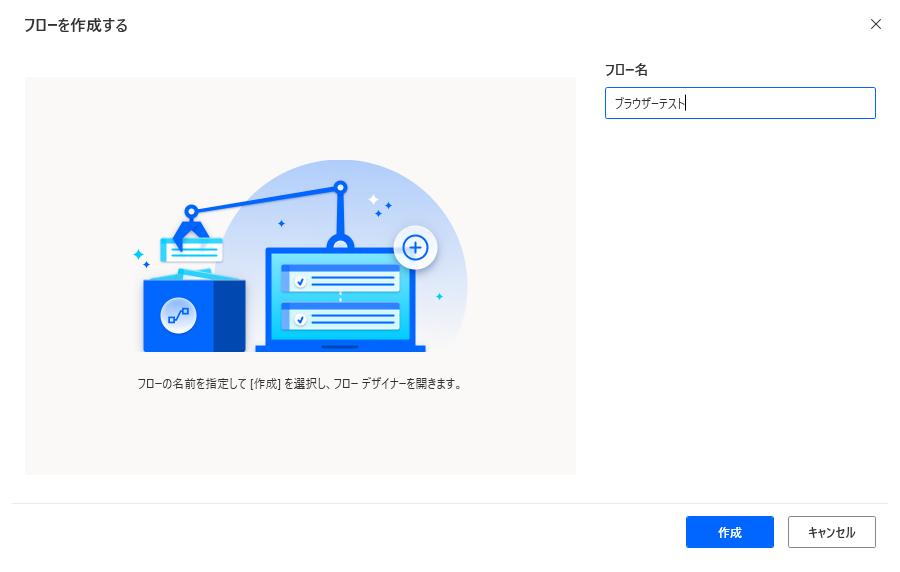
フローに名前を付けます。名前なしでフローを作成した場合、「無題」という名称でフローが作成されます。
名称はあとで変更できますので、フローの正常確認がとれてから名前を付与すると良いでしょう。
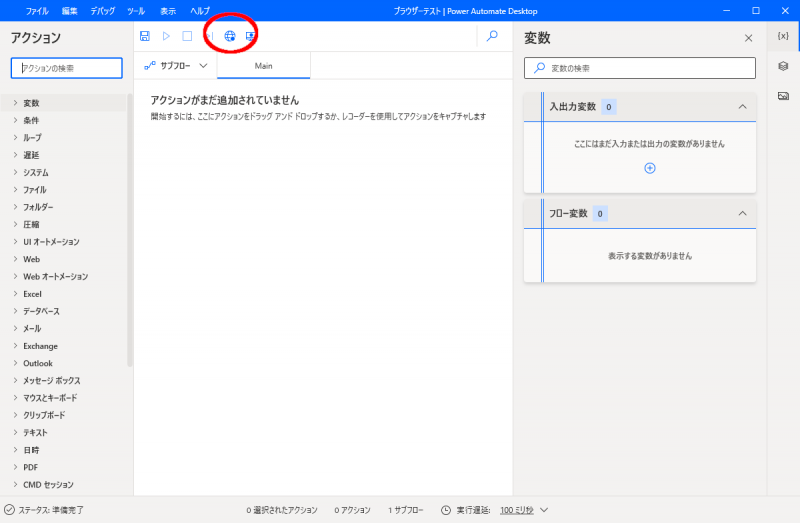
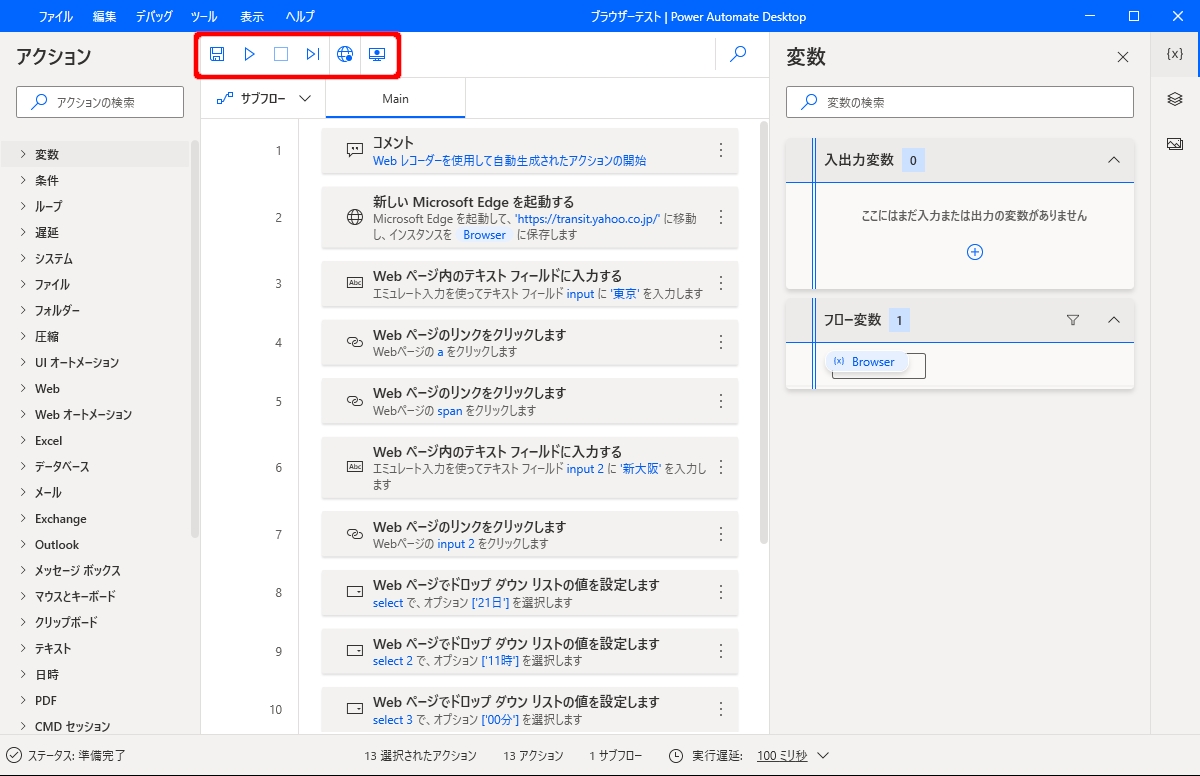
フローの作成画面が表示されました。何かしら沢山の項目があり、むつかしそうな印象を受けます。
しかし、今回はアクション項目は利用せず、簡単なブラウザーの動作テストをしますので、アイコンの地球儀アイコン(Webレコーダーアイコン)をクリックします。
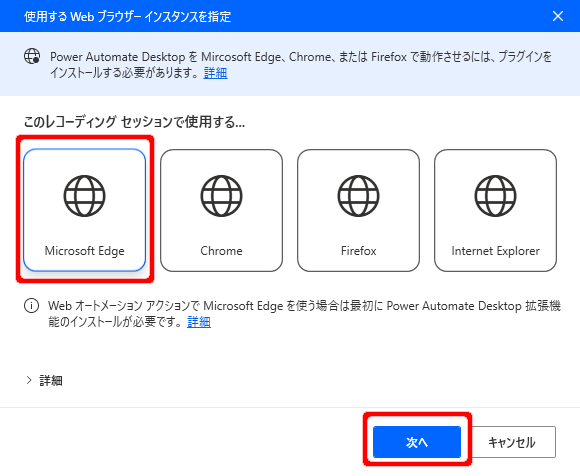
利用可能なブラウザーが表示されます。Micorosoft Edge を選択し「次へ」をクリック。
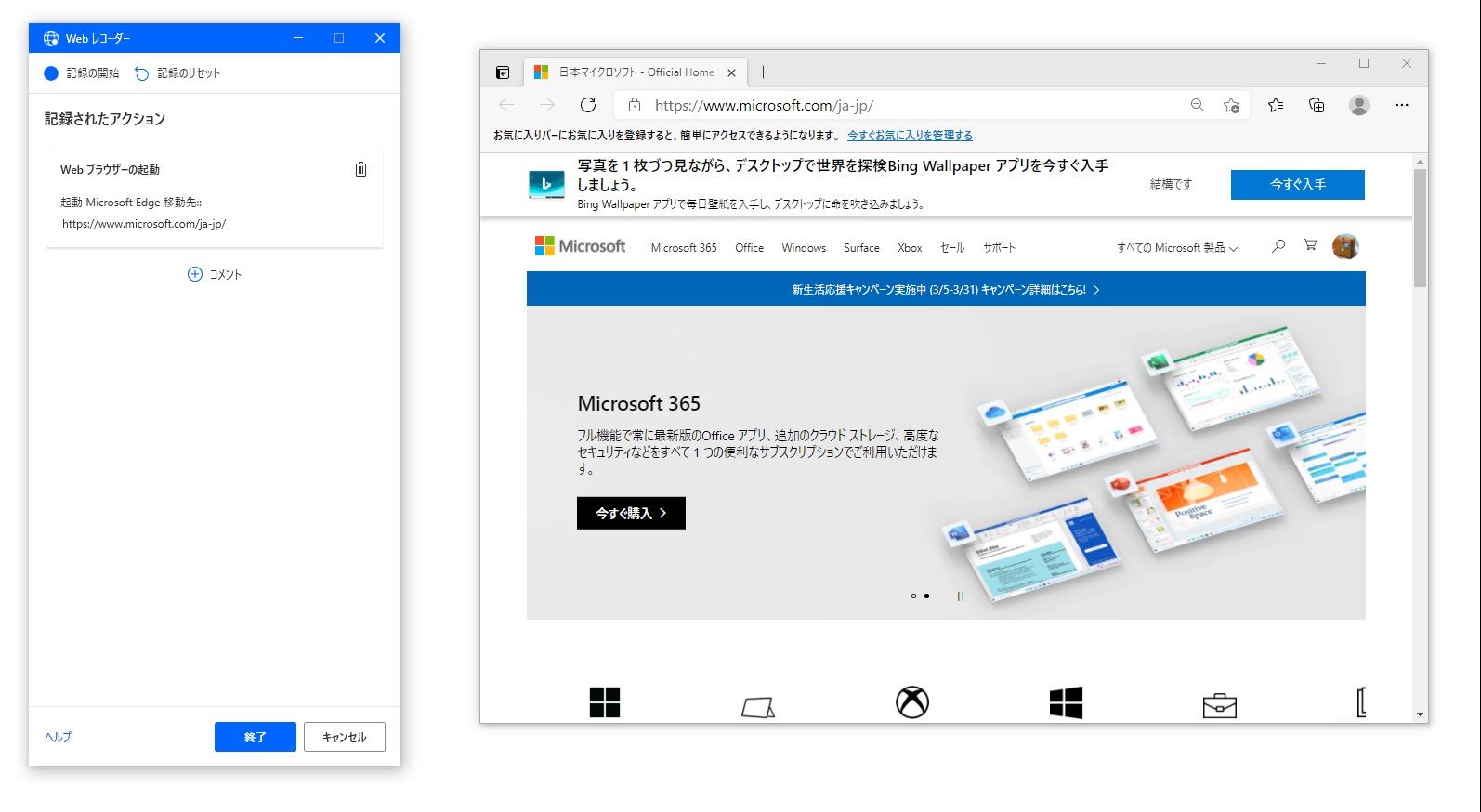
Micorosoft Edge が起動し、Webレコーダーの記録画面が表示されます。(かならず www.microsoft.com のURLが開かれるようです)
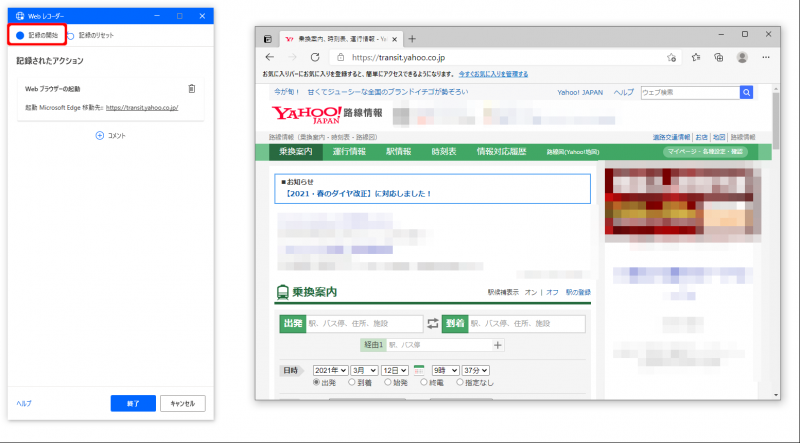
今回路線情報を調べる簡単なフローを作成してみます。Yahoo!路線情報( https://transit.yahoo.co.jp/ )を予め開いておき、Webレコーダー画面の「記憶の開始」ボタンをクリックします。
するとブラウザー画面操作が順次記憶されていきます。
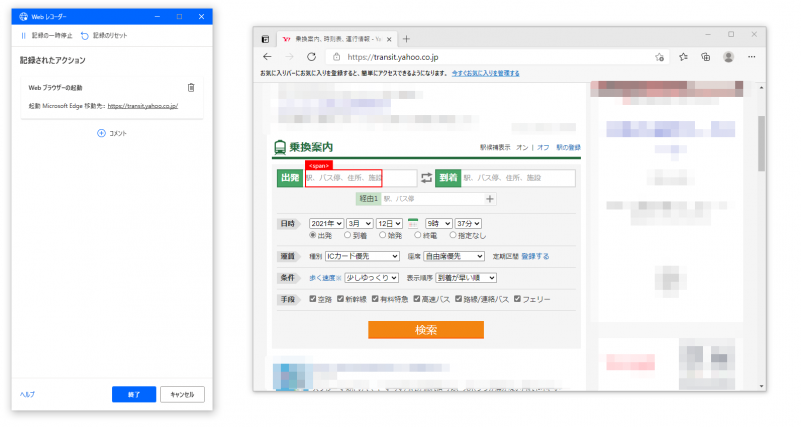
画面の記憶が開始されると、現在クリックしている箇所が赤枠で指定されます。下記の例でいうと”<span>”という要素を表示しています。参考程度にみておきましょう。
乗り換え案内の各項目に行先を入力したり、日時・運賃など条件を指定します。
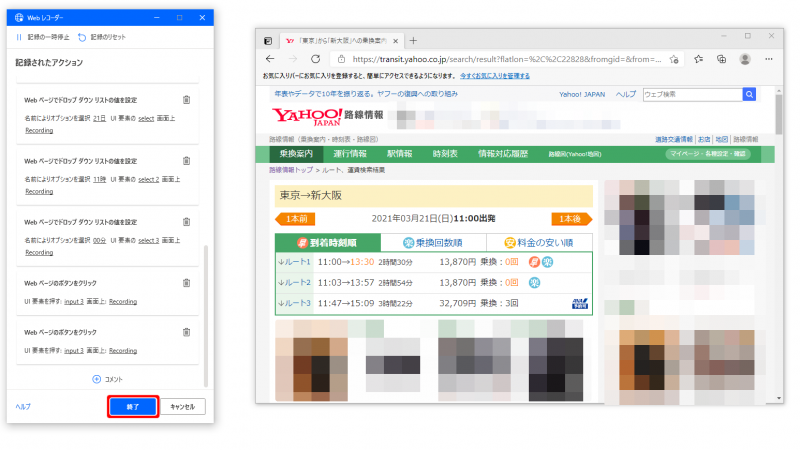
条件の検索に問題がないかを確認し、今までの操作がWebレコーダー画面に表示されますので、「終了」ボタンを押しましょう。
検索結果までのアクションが記憶されました。▶マークをクリックすると一連のフローを実行し動作確認が行えます。
フロッピーアイコンをクリックすることでフローは保存されます。(個人用 OneDrive に保存されます)
まとめ
Power Automate Desktop を試してみましたところ、「結構使えるなぁ」という印象を受けました。
今回試してみたのは、Yahoo!路線情報の乗り換え案内のページを試してみました。
その他のページではたいてい問題ないように思います。
しかし、いくつかのWEBページではうまく動作しませんでした。
たとえば、以下のようなページではフローの実行自体ができないみたいです。
・Cookie や セッション の情報を見る
・多要素認証(2段階認証)を利用している
・Webアプリで画面を生成している(動的に変えている)
画面操作だけではなく、アクション項目をいろいろな条件で追加することで、複雑な処理も行えそうです。
無償版とはいってもRPA体験はおもしろいものなので、試してみる価値はあります。